How to Improve Your Google Page Speed Insights Score
Table Of Contents:
- What is Google Page Speed Insights?
- How to Improve Your Google Page Speed Insights Score
- See where you stand with Google PageSpeed Insights

When your landing page is slow to load, no matter how enticing your offer or how well-designed your pages are, visitors will not stay long enough to view it all.
Slow page load times degrade the overall user experience and reduce landing page conversions. And it’s not just about the user; Google penalizes slow-loading pages.
So, how can you ensure your page loads quickly? This is where Google Page Speed Insights come in.
What is Google Page Speed Insights?
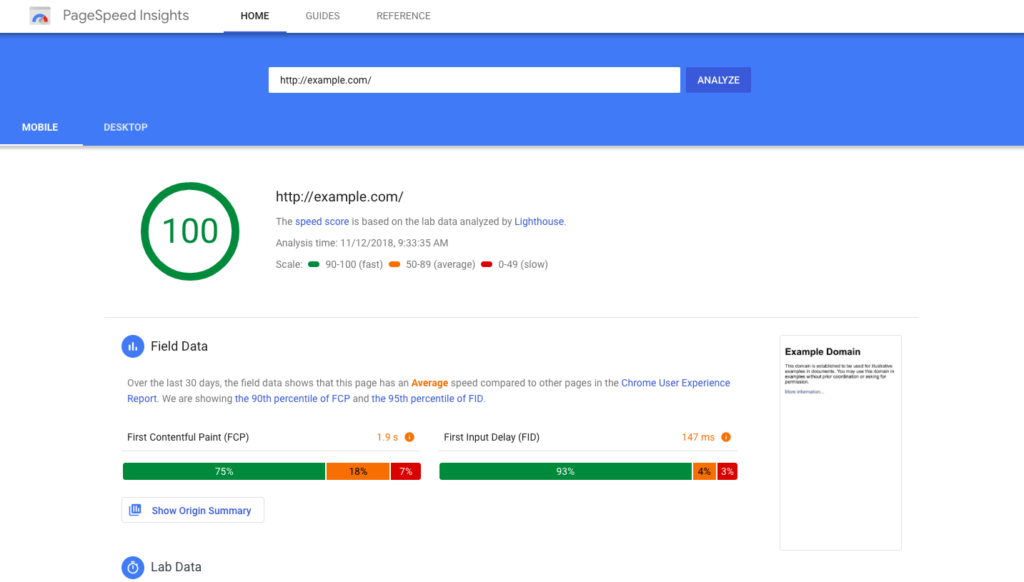
Google Page Speed Insights is a tool that measures a page’s speed on mobile and desktop devices. It downloads the URL twice: once with a mobile user agent and once with a desktop user agent.
The Page Speed Insights Score varies between 0 and 100 points. A higher score is preferable, and a score of 85 or greater indicates that the page is functioning well.
Entering a URL and clicking “Analyze” will immediately get a full report of what’s slowing down that web page based on two parameters, along with advice for how to solve it.
Parameter 1: Time until above-the-fold load. This is how long it takes a page to display material above the fold once a user requests a new page.
Parameter 2: Time to complete page load. This is the time it takes a browser to fully render a page after receiving a user request.
But is it good enough for people who want a page to load instantly? Not when each second counts. To achieve the highest possible score, follow these steps…
How to Improve Your Google Page Speed Insights Score

So here is How to Improve Your Google Page Speed Insights Score. If you see a lot of red and yellow in your report, it means your page has some serious loading troubles. The tool will alert you of these flaws, but the error messages may be difficult to understand. Here’s what you’ll see and how to repair it:
1. Avoid landing page redirections
If your page is not responsively constructed, you may see a number of redirection to pages that are optimized for different devices. Google identifies some common reroute patterns:
example.com uses responsive site design, thus no redirects are required – fast and optimal.
example.com → m.example.com/home – mobile users face a multi-roundtrip penalty.
example.com -> www.example.com → m.example.com – Slow mobile experience.
When a user needs to be redirected, page rendering stops, adding valuable seconds to your page’s load time. Avoid redirection altogether by using responsive design on your pages, which offers a quality user experience regardless of the device your prospect is using.
(All Instagram page layouts are responsive, so your users will never need to pinch to zoom.)
2. Enable compression
Today’s browsers are capable of serving a smaller alternative version of a page to internet users. With the compressor gzip enabled, those pages can shrink in size by 90%.
Instead of serving the user the full page, the browser can fetch an exponentially smaller compressed version that loads in a fraction of the time. Learn more about optimizing with gzip here.
3. Minify CSS, HTML, and JavaScript
The term “minifying” refers to the removal of unneeded or redundant material without changing how the browser processes the page. Poor code can be the source of this issue, which can be rectified in a variety of ways.
Aside from manually inspecting your page’s source code, Google recommends using the following resources:
Use the HTML minifier to reduce HTML and CSS size.To minify CSS, use Nano and CSSo.
Use UglifyJS2 and the Closure Compiler to minify JavaScript.
Another alternative is to use Google’s AMP and AMP for Ads frameworks. Both applications enable developers to create pages using a stripped-down version of HTML, CSS, and JavaScript. The end result is websites and advertisements that load in a fraction of a second.
4. Prioritize above-the-fold material
As weird as it may appear, page load time isn’t just about how fast your page loads. It is also about perceived performance.
Perceived performance is simply “how fast does your website feel when it loads?” This may fluctuate significantly from the actual speed at which your website loads. Perceived performance is entirely subjective and not determined by a website speed test tool.
To improve perceived performance, prioritize the loading of content that is important to the user. For example, the content above the fold on a page should load before any third-party widgets.
However, when the code is wrongly designed, the user’s perceived performance suffers. If the last components on a page are the ones the user clicked through, the page may feel slower to load.
5. Speed up server response time
Server response time—the time it takes for your server to begin loading a page’s content for a user—it can slow down by a number of factors according to Google:
- Database queries
- Slow routing
- Frameworks
- Libraries
- Resource CPU starvation
- Memory starvation

6. Eliminate render-blocking JavaScript
Among other things, JavaScript allows for strong third-party tools and interactive page elements. However, it also halts HTML code parsing.
When you encounter the error message “eliminate render-blocking JavaScript,” it signifies that a piece of JavaScript code is halting the loading process for the above-fold area of your page. This issue is most likely to be caused by third-party scripts. Approach it in three ways:
Scripts that are not required for the loading process should be purposefully postponed – retrieved and run after the page has been fully rendered.
Synchronous scripts should be used instead of synchronous ones. Synchronous scripts pause the page-rendering process, but asynchronous scripts allow the browser to load more components at the same time.
Consider inlining the script, which involves embedding small external JavaScript resources right into your HTML content. This reduces the amount of requests your browser must make.
7. Leverage browser caching
It can take multiple requests between a server and browser before a page fully loads for a user. As far as time is concerned, each one adds up.
Caching allows your browser to, in a way, “remember” certain elements that have been recently loaded — header, navigation, logo, etc. The more elements the browser can cache, the fewer elements it has to load the moment the user makes a request, and ultimately, the faster a page will load.
Google recommends a minimum caching policy of one week, and for elements that go largely unchanged, one year is preferable.
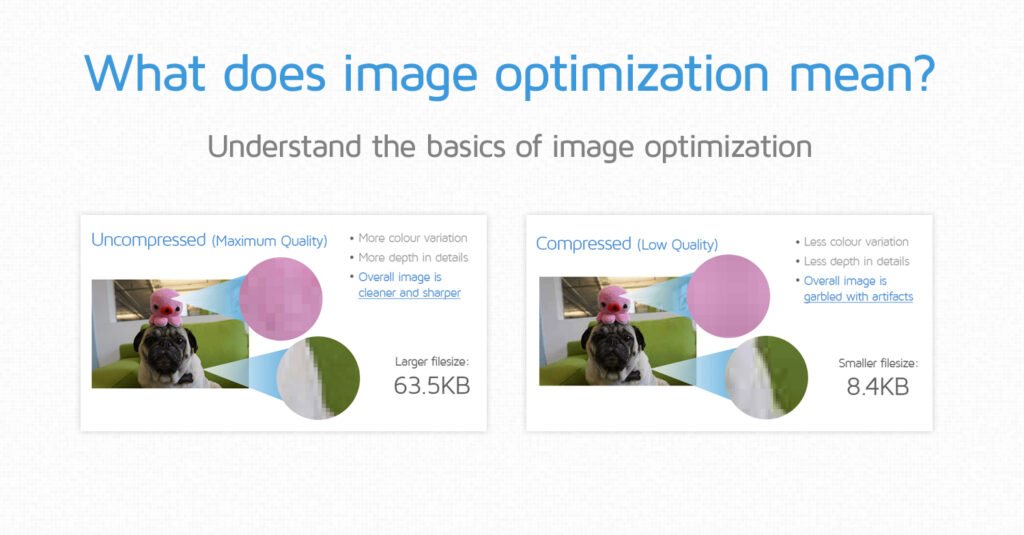
8. Optimize images
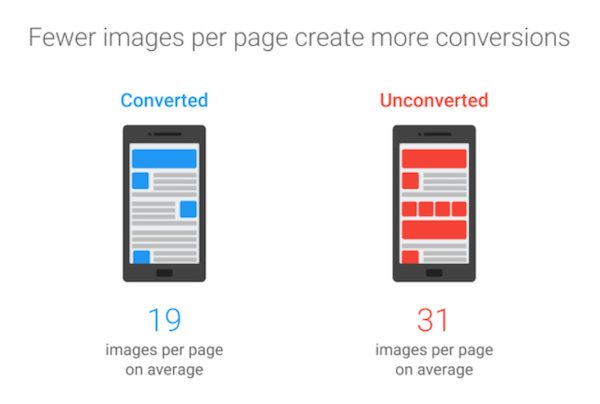
Graphic components like favicons, logos, and product photos can easily account for up to two-thirds of a page’s overall weight.
When this occurs, the impact on page load time, and particularly conversion rate, is enormous. According to the study, pages that converted visitors had 38% less photos than those that didn’t.

This Is How to Score 100% on Google’s Page Speed Test
See where you stand with Google PageSpeed Insights
Is your WordPress website struggling with low Google PageSpeed Insights scores? For just ₹999 /$9, I offer specialized solutions to turbocharge your site’s speed and performance. From eliminating render-blocking scripts to optimizing server response times and leveraging browser caching, my services are tailored to enhance user experience and boost SEO rankings. Let’s transform your website into a high-speed, high-conversion powerhouse.
BLOG POSTS
What Are The 4 ps Of Marketing And Best Ways To Use Them
What are the 4 Ps of Marketing? Table of Contents Introduction What…
What are the 4Cs of Marketing? Make The Best Use Of Them In 2024
What are the 4Cs of Marketing? Introduction On What are the 4Cs…
What Are the 7 Ms of Digital Marketing? Discover Effective Strategies and Real Brand Examples
What Are the 7 Ms of Digital Marketing? Introduction: Understanding the 7…
Basics of Content Marketing 2024. The Best Guide
Basics of Content Marketing What is the basis of content marketing? Introduction…
What Do Entrepreneurs Read? The Bookshelves Of Success 2024
What Do Entrepreneurs Read? Unveiling The Bookshelves Of Success The life of…
What Is Backlinks? The Ultimate Best Guide About Backlinks 2024
What Is Backlinks? With over 1.98 billion webpages on the internet, it’s…
What Our Customers Say About Us? – REVIEWS





