Guide To Speed Up Your Shopify Website
The speed of your Shopify store plays a crucial role in shaping user experience. A faster-loading site generally leads to happier customers, which can result in lower bounce rates, increased satisfaction, and potentially more sales. If you’re looking to speed up your Shopify website, improving site performance should be a top priority.
Moreover, site performance is a key factor in Google’s ranking algorithms. To improve your visibility in search results, enhancing your store’s speed is a highly effective strategy. By focusing on ways to speed up your Shopify website, you not only improve user experience but also boost your search engine optimization (SEO).
However, pinpointing where to start can be challenging. This article will provide you with 9 actionable tips to speed up your Shopify website, along with tools to track your store’s performance.

How Can a Slow Website Affect Your Shopify Store?
A slow website can have several detrimental effects on your Shopify store:
1. Poor User Experience:
Visitors expect websites to load quickly, and delays can frustrate them, often leading them to leave before engaging with your brand. According to Google Marketing Strategies research shows that a page load time increase from 1 to 3 seconds can raise bounce rates by 32%.
2. Negative Impact on SEO:
Page speed is a significant factor in Google’s SEO ranking criteria, as it aims to deliver the best experience for users. Consequently, performance issues combined with higher bounce rates can diminish your search engine ranking, making it harder for potential customers to find your site.
By focusing on ways to Speed Up Your Shopify Website, you can enhance user satisfaction, reduce bounce rates, and potentially boost your store’s search engine rankings and sales. Prioritizing speed on your Shopify website creates a smoother shopping experience, encouraging customers to stay longer and complete their purchases.
How to Speed Up Your Shopify Website
Speed Up Your Shopify Website is crucial for both SEO and user experience. Here are key steps to Speed Up Your Shopify Website and boost your website’s performance:
1. Optimize Images
Images are often the largest files on your site, so optimizing them can significantly improve loading times. Here’s how:
- Choose the Right Format: Use JPEG for product images and blog posts, and PNG for logos and icons. For even smaller file sizes, consider converting images to WebP format where supported. A free WebP converter can help with this.
- Compress Images: Reducing file size without sacrificing quality can speed up your site. You can manually compress images using tools like Photoshop or any image compression tools online.
- Optimize GIFs: Large or poorly optimized GIFs can slow down your site. Compress GIFs using lossy compression, convert them to HTML5 or MP4 formats, or replace them with static images if possible.
- Adjust Image Dimensions: Ensure images are appropriately sized for their purpose. They should be responsive, not exceed 20 MB, and have dimensions no larger than 4472 x 4472 pixels.
Implementing these image optimization techniques will help improve your Shopify store’s loading speed and overall performance.
2. Enable Lazy Loading for Below-the-Fold Images
Lazy loading is a technique that improves page load times by only loading the images and elements that are visible to the user initially. Elements that are not immediately visible (below the fold) are loaded as the user scrolls down the page. This reduces the initial load time and can significantly enhance your site’s performance.
How Lazy Loading Works:
- Initial Load: Only the images and content visible on the screen are loaded initially.
- Scroll-Based Loading: As the user scrolls down, images and content that were initially below the fold are loaded.
A common approach involves displaying low-resolution placeholder images initially. These placeholders are replaced with high-resolution images as the user scrolls.

Implementing Lazy Loading in Shopify:
- Manual Method: If you’re comfortable with coding, you can manually enable lazy loading by downloading the LazySizes JS file and integrating it into your Shopify theme’s code.
- Using Apps: For a simpler solution, consider using third-party apps like TinyIMG. These apps offer easy-to-use features for implementing lazy loading without requiring coding skills.
By enabling lazy loading, you can improve your Shopify store’s speed and overall user experience.
3. Disable Unused Apps
Each app you install on your Shopify store adds its own scripts, which can impact your site’s performance. Reducing the number of apps and their associated scripts can help improve your site’s speed.
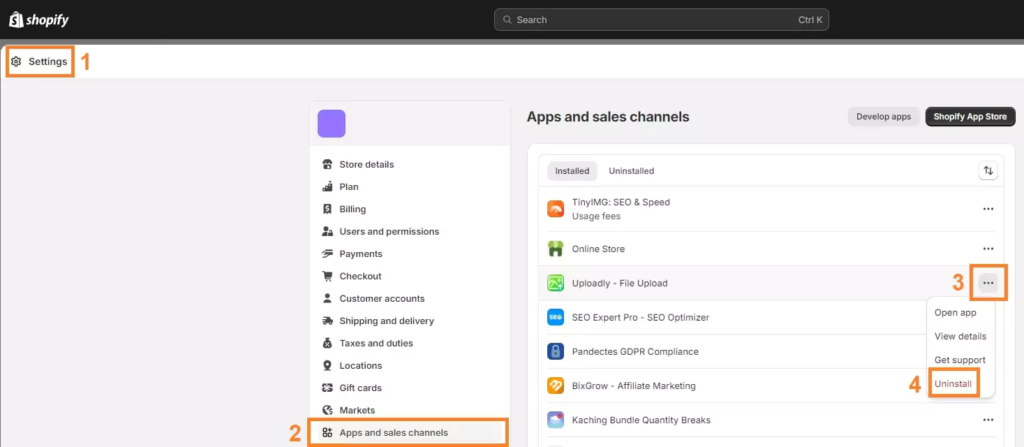
Steps to Remove Unused Apps:
- Access Your Apps: Go to Shopify’s Settings and select “Apps and sales channels.”
- Uninstall Apps: Find the app you no longer need, click the three dots next to it, and select “Uninstall.”

Tip: Opt for multifunctional apps that address multiple needs instead of multiple single-purpose apps. This approach helps minimize the number of scripts running on your site, enhancing overall performance.
4. Optimize Your Theme
A theme overloaded with customizations and unnecessary code can slow down your Shopify store. Here’s how to optimize your theme for better performance:
- Limit Customizations: Avoid excessive custom changes that can add unnecessary resources and slow down your site.
- Keep Your Theme Updated: Ensure your theme is always updated to benefit from speed optimizations and performance improvements in newer versions.
- Use CSS or HTML: Opt for CSS or HTML for basic functionality rather than JavaScript, as they generally render faster. Use online tools like Minifier.org or Toptal to compress your code.
- Switch to a Static Hero Image: Replace sliders or carousels on your homepage with a static Hero image to reduce loading times caused by multiple transitioning images.
- Reduce JavaScript Usage: Minimize and optimize JavaScript code with online minifiers to cut down on unnecessary code without compromising functionality.
5. Switch to System Fonts
Custom fonts can slow down your site because browsers need to download them. If your site’s typography is not critical, consider using system fonts instead.
System fonts, also known as web-safe fonts, are pre-installed on most devices, which means they don’t require additional downloads and can improve load times.

To Change Fonts in Shopify:
- From the Shopify Admin dashboard, go to Online Store and then Themes.
- Click Customize.
- Go to Theme Settings and select Typography.
- Click Change next to the text type, choose a system font, click Select, and then Save.
6. Fix Redirect Chains and Loops
Redirects are useful for guiding users from outdated content or merging duplicate pages, but poorly managed redirects can slow down your site. Redirect chains and loops are common issues:
- Redirect Chains: Occur when a redirect points to another redirect, creating a series of redirects that can slow down loading times.
- Redirect Loops: Happen when two or more URLs point to each other, causing an endless loop of redirects.
To Identify and Fix Redirect Chains and Loops:
- Use Screaming Frog SEO Spider Tool:
- Download and install Screaming Frog (free for up to 500 URLs).
- Enter your website’s URL and click Start.
- After analysis, go to Response Codes and check the Redirection (3xx) tab.
- Export the report by going to Reports > Redirects > All Redirects to identify problematic chains and loops.
- Update Redirects: Once identified, adjust the redirects to ensure they point to the correct final destination, eliminating unnecessary chains and loops.
7. Fix Broken Links
Broken links, or 404 errors, can hinder user experience and negatively affect page load times. These often occur when pages are deleted without proper redirects.
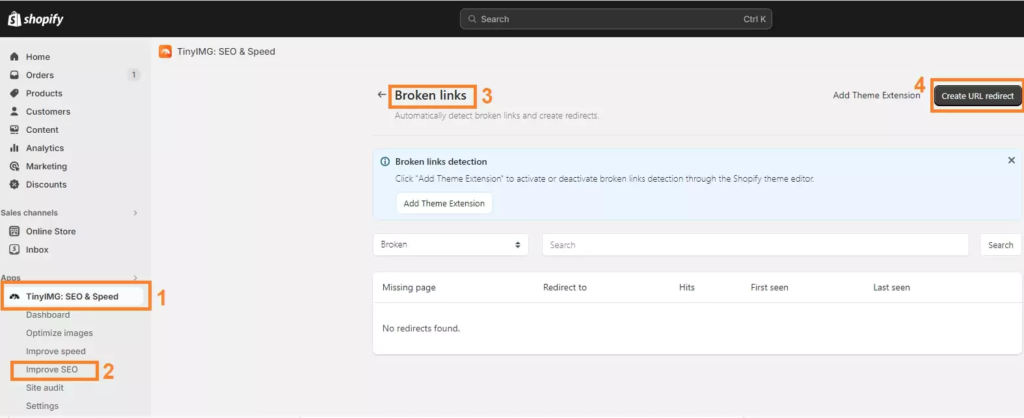
To Fix Broken Links:
- Identify Broken Links: Use tools like Google Search Console or the TinyIMG app to find pages linking to broken URLs.
- Implement Redirects: Set up redirects from broken links to relevant, active pages to guide users correctly and maintain site functionality.

- Enhance User Experience: By resolving broken links and setting up proper redirects, you’ll improve both the user experience and your store’s speed.
8. Reduce HTTP Request Count
HTTP requests are made every time a browser loads a resource from your server, such as images, scripts, or stylesheets. Reducing the number of HTTP requests can help improve your Shopify store’s speed.
Ways to Reduce HTTP Requests:
- Remove Unnecessary Plugins and Files: Delete plugins or files that aren’t essential for your store’s functionality.
- Optimize Images: Delete unnecessary images and optimize those that are required to reduce their file size.
- Remove Non-Essential Buttons: Get rid of buttons or interactive elements that aren’t crucial to the user experience.
- Eliminate Unnecessary Videos: Remove videos that don’t add significant value to your site’s content.
9. Host Videos Externally
Hosting videos directly on your Shopify store can slow down your site since these videos are loaded from your server. Instead, host your videos externally on platforms like Vimeo or YouTube.
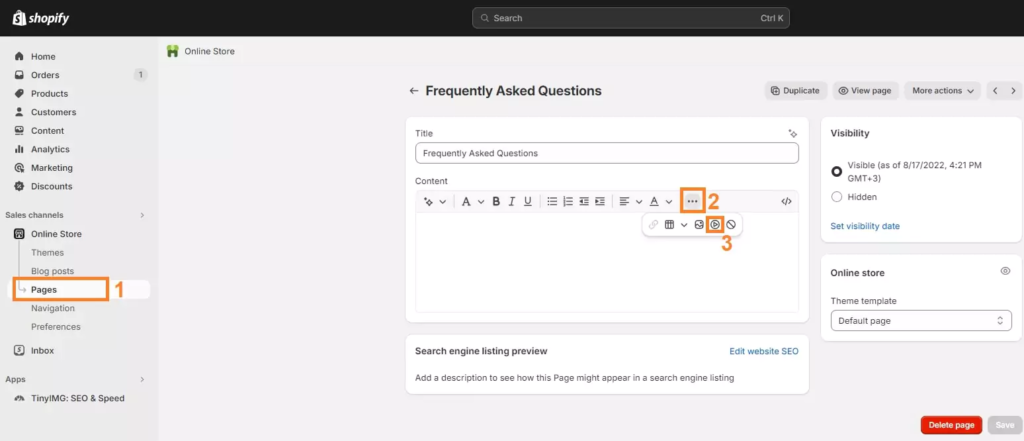
How to Embed External Videos in Shopify:
- Upload the Video: First, upload your video to an external platform such as Vimeo or YouTube.
- Generate Embed Code: Use a responsive embed code generator to create a code that ensures the video adjusts to various screen sizes. Copy this code.
- Insert the Video:
- Go to Shopify Admin and navigate to the page where you want to add the video.
- Click on the Insert video button.
- Paste the copied embed code and click Insert video.

- Save Changes: Ensure you save the changes to update your page with the embedded video.
By reducing HTTP requests and hosting videos externally, you can significantly enhance your Shopify store’s loading speed and overall performance.
Best Tools to Check your Shopify Website Speed
PageSpeed Insights
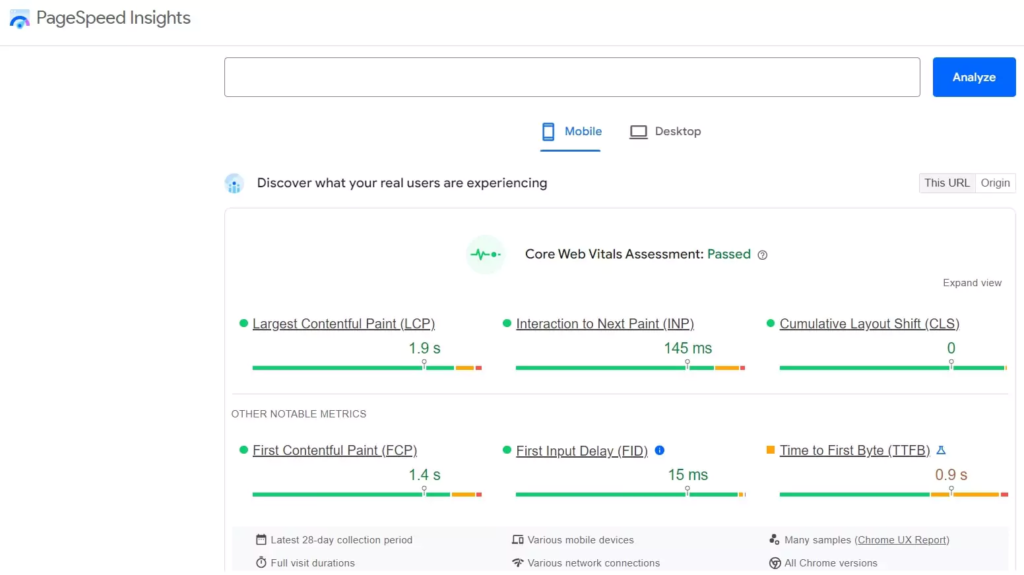
Google PageSpeed Insights is a valuable and free tool for evaluating your website’s performance. It provides a clear and actionable analysis of how your site performs across both mobile and desktop devices.
How to Use PageSpeed Insights:
- Analyze Your Site:
- Enter the URL of the page you want to test into PageSpeed Insights.
- Click the Analyze button.

- Review Core Web Vitals:
- The initial results will display Core Web Vitals metrics. Yellow or red indicators suggest areas that need improvement.
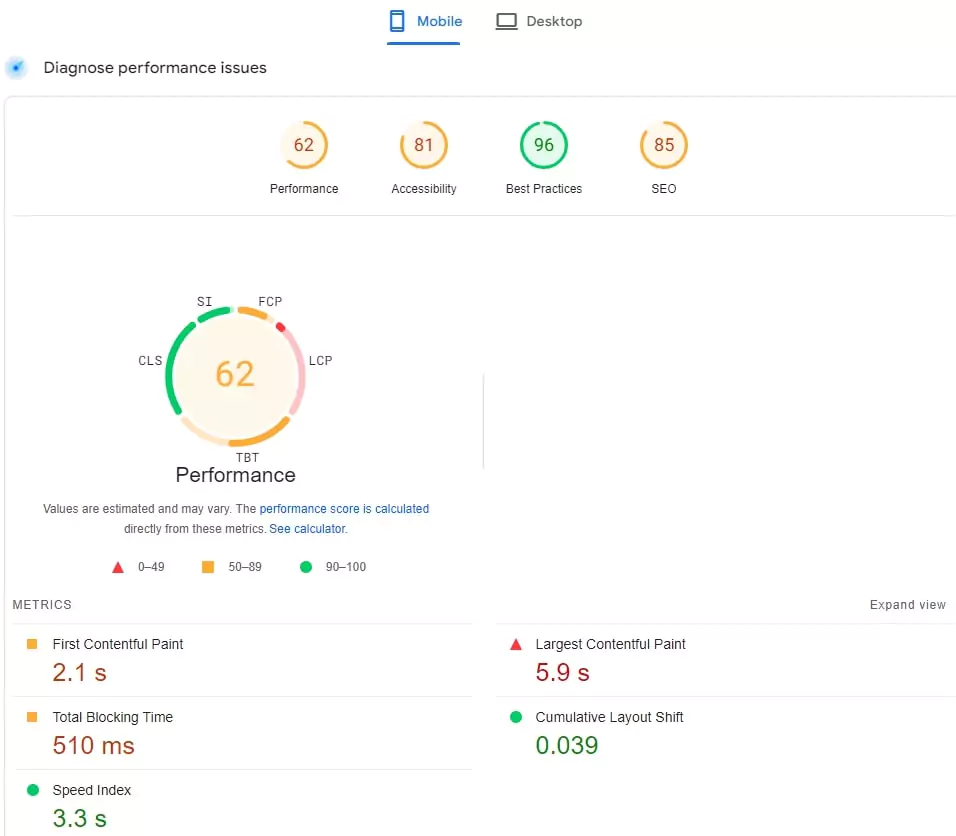
- Check Performance Score:
- Scroll down to see the overall performance score. Aim for a score of 90 or higher for optimal performance.

- Identify Issues:
- The report will include diagnostics that detail specific issues affecting your site’s performance.
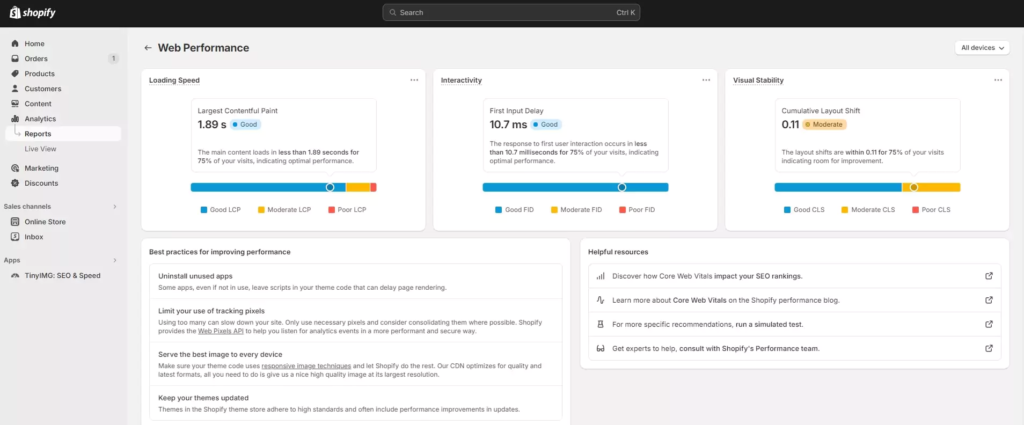
Shopify Web Performance Report
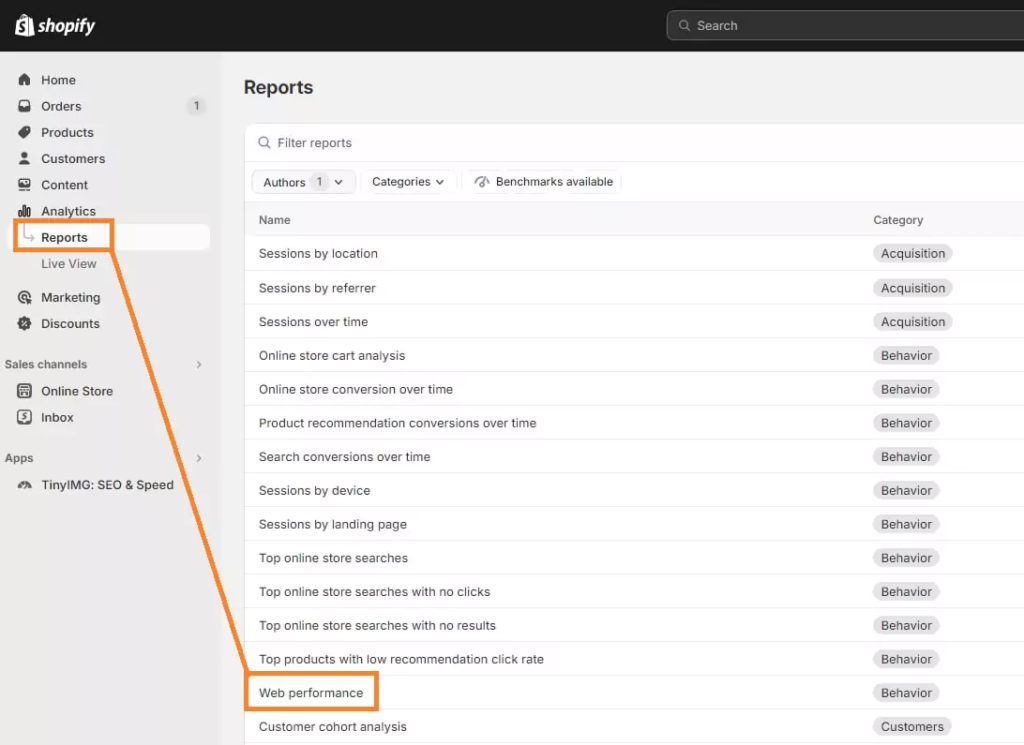
You can also monitor your eCommerce site’s speed directly from Shopify:
- Access the Report:
- Go to the Analytics tab in your Shopify Admin dashboard.
- Click on Reports and then select the Web Performance tab.

- Understand the Metrics:
- Shopify’s report will include metrics on loading speed, interactivity, and visual stability, reflecting the latest Core Web Vitals standards.

- Get Improvement Tips:
- The report provides actionable tips and resources to help enhance your site’s performance.
Final Thoughts
Regularly using tools like PageSpeed Insights and Shopify’s Web Performance report helps ensure your site is optimized for speed and user experience, which can positively impact your SEO and customer satisfaction.
Conclusion
Speeding up your Shopify site is not a one-time task but an ongoing process. By optimizing images, leveraging browser caching, minimizing HTTP requests, and using Shopify’s built-in tools, you can significantly improve your site’s performance. A faster site leads to better user experience, higher conversion rates, and improved SEO rankings. Implement these strategies today to ensure your Shopify store is fast, efficient, and ready to drive success.
If you’re looking to Speed Up Your Shopify Website and enhance its overall design, our professional Website design and Website speed optimization services are here to help. With our expertise, we can create a visually appealing site that loads quickly, ensuring a seamless experience for your customers. Don’t let a slow website hold your business back—contact us today to learn how we can elevate your online store!
